- 1 : 2023/09/30(土) 09:55:38.235 ID:moiFFntr0
- 2 : 2023/09/30(土) 09:57:32.135 ID:95wLBTg70
強調だな
- 3 : 2023/09/30(土) 09:57:38.784 ID:HZ3kjBdG0
どゆこと?
普通のフォントやん
- 6 : 2023/09/30(土) 09:58:06.007 ID:moiFFntr0
>>3
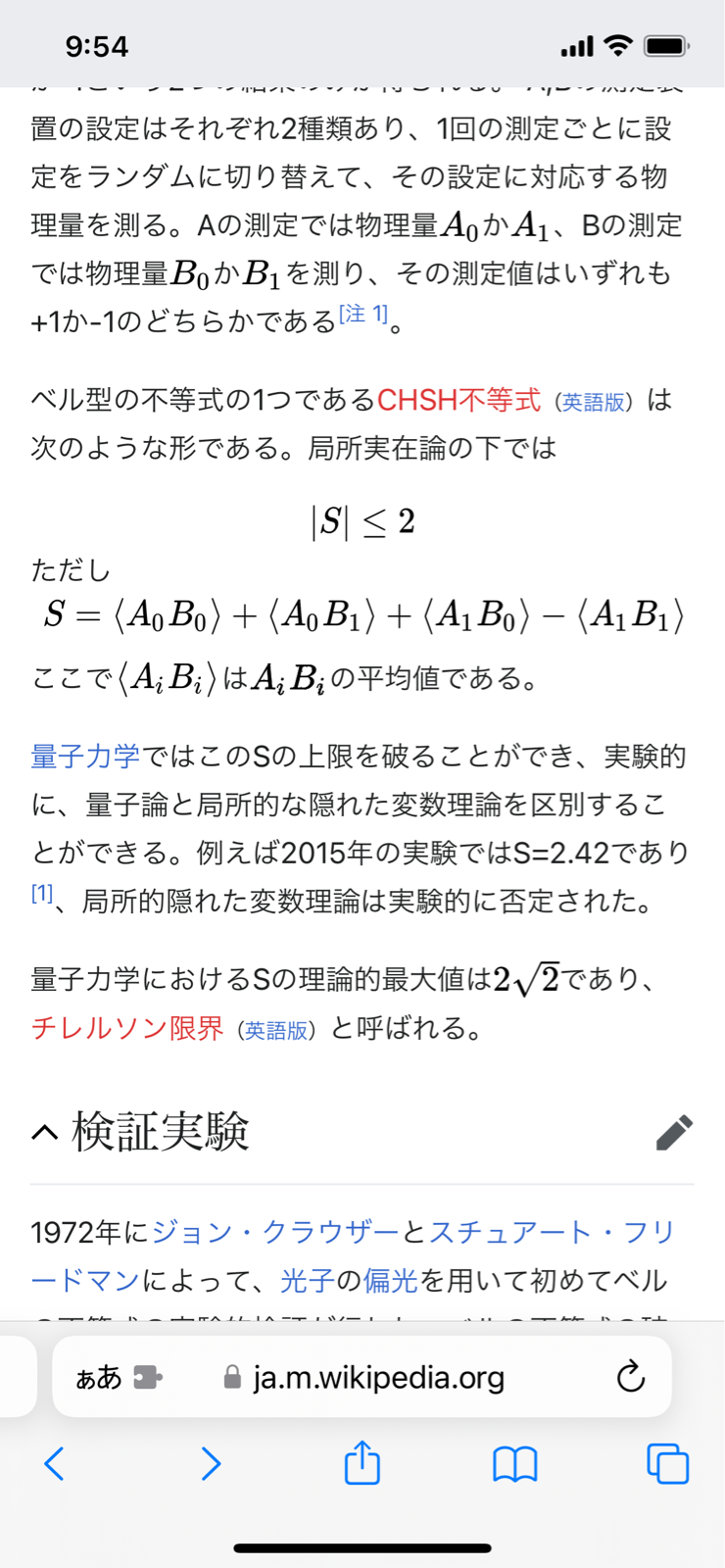
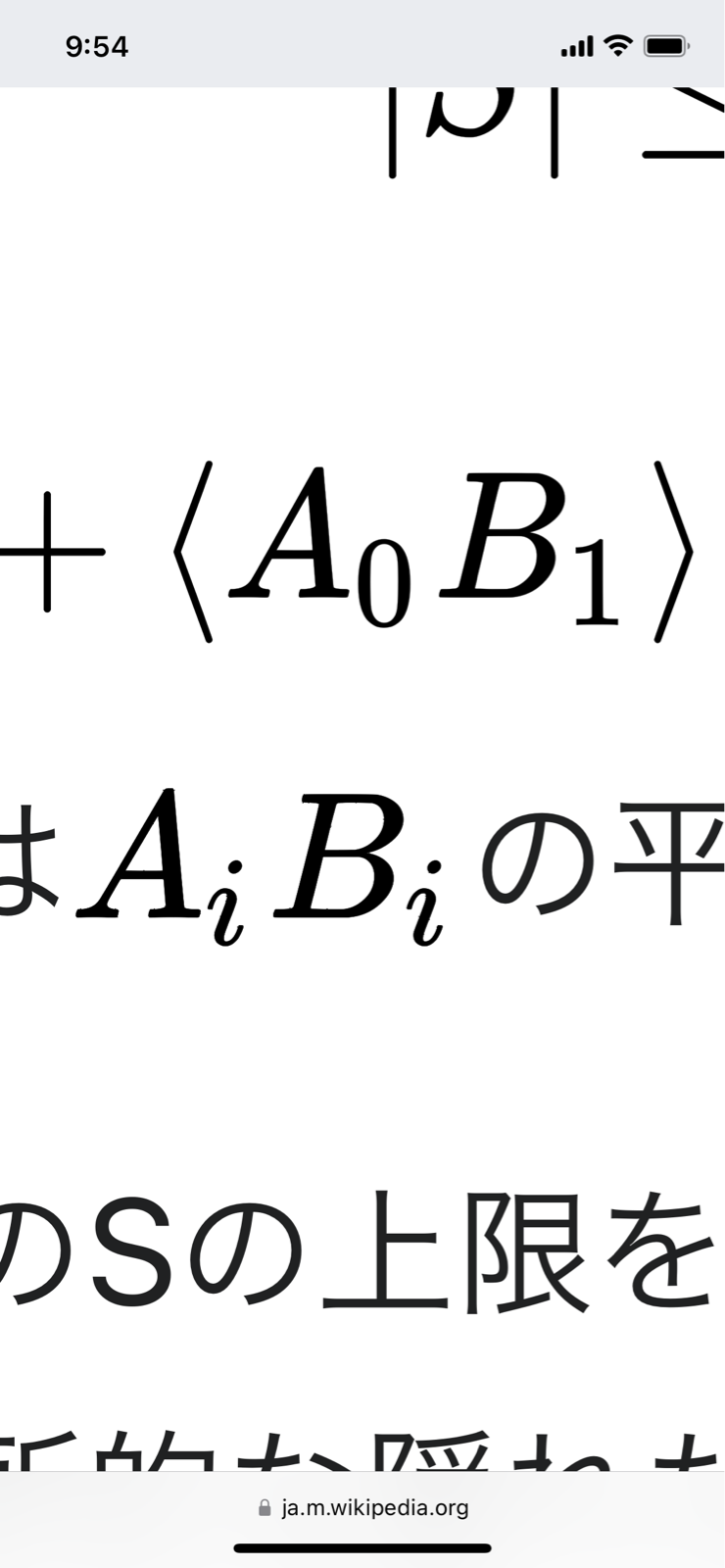
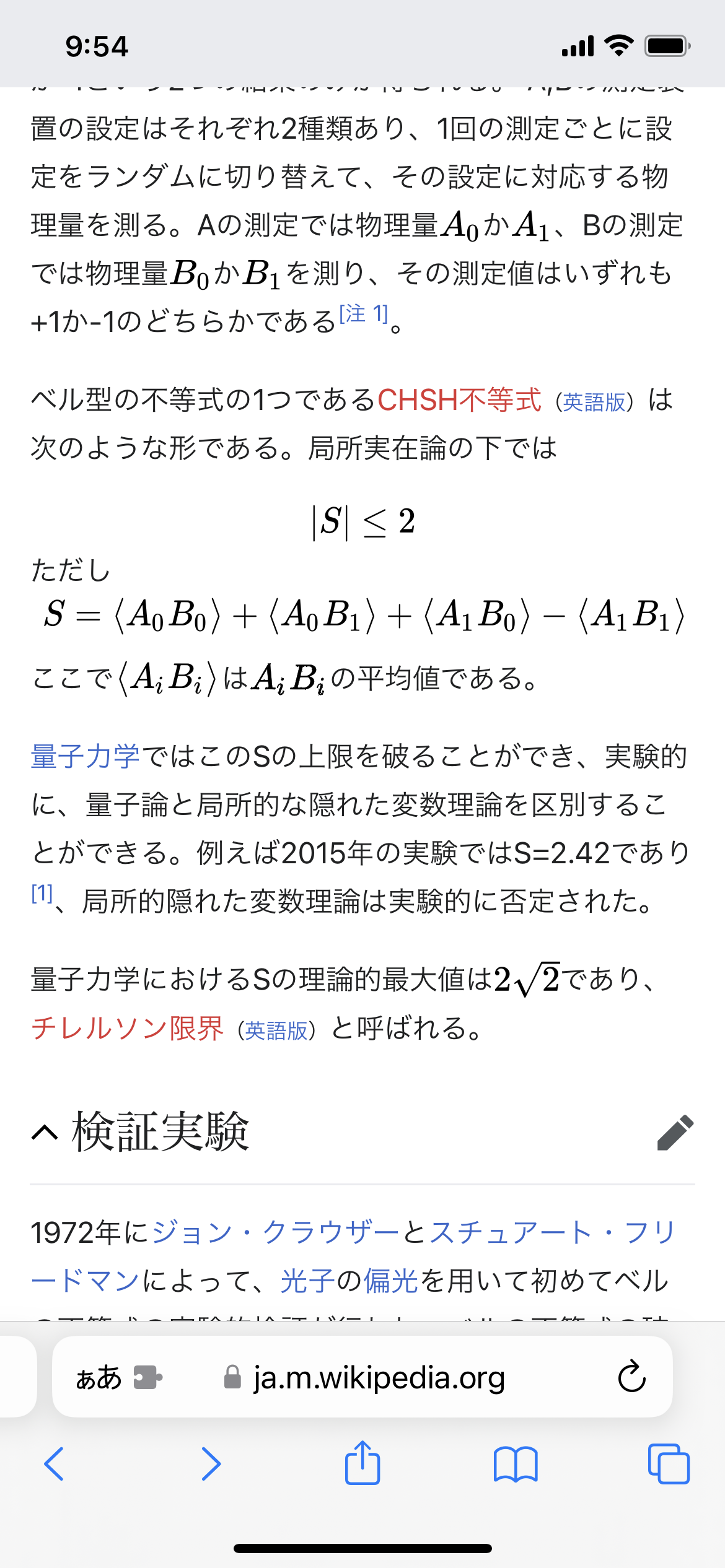
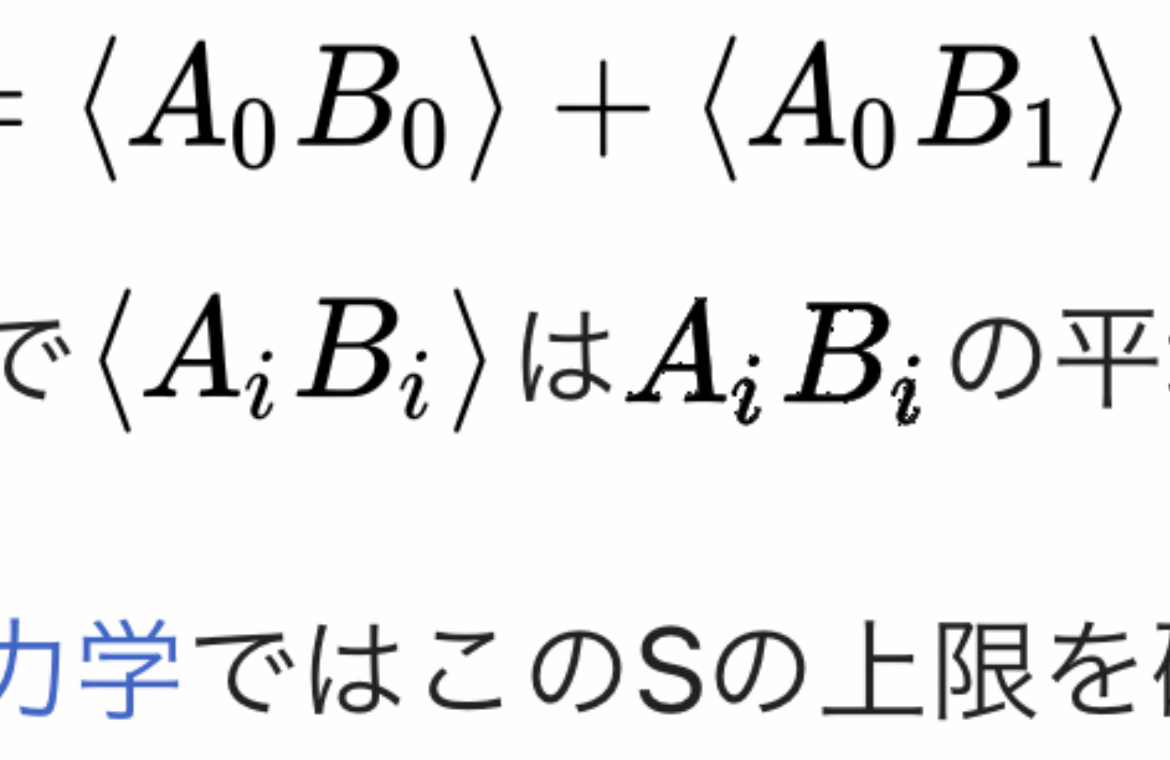
上は滑らかなのに下はギザギザになってる
- 4 : 2023/09/30(土) 09:57:39.073 ID:moiFFntr0
なぁぜなぁぜ?
- 5 : 2023/09/30(土) 09:57:59.373 ID:TCvuvGZh0
フォントが違うから
- 8 : 2023/09/30(土) 09:58:17.271 ID:moiFFntr0
>>5
そんなことある?
- 7 : 2023/09/30(土) 09:58:14.439 ID:PJ0CyTgd0
ただのバグってかなんで気づいたんだよ
- 9 : 2023/09/30(土) 09:58:31.789 ID:moiFFntr0
>>7
これバグなの?
どこのレイヤーのバグ?
- 10 : 2023/09/30(土) 09:59:01.729 ID:+VNjYPPa0
解像度が低い
- 13 : 2023/09/30(土) 10:00:19.214 ID:moiFFntr0
>>10
ブラウザで拡大したら滑らかだからラスタ画像ではないのでは?
それに下だけギザギザなのもおかしいし
- 11 : 2023/09/30(土) 09:59:37.846 ID:moiFFntr0
- 12 : 2023/09/30(土) 09:59:56.624 ID:YR60Q62P0
画像だから切り貼りしてるときに解像度低いの貼っちゃった
- 17 : 2023/09/30(土) 10:02:04.256 ID:+VNjYPPa0
>>12
png形式は拡大縮小しても解像度変わらんけどジャギってるの解像度変わるjpg形式だからね
- 19 : 2023/09/30(土) 10:03:09.230 ID:moiFFntr0
>>17
>>11がオリジナル解像度のスクショ
- 14 : 2023/09/30(土) 10:01:35.761 ID:moiFFntr0
もしブラウザのバグならアップルに報告しないと
- 15 : 2023/09/30(土) 10:01:53.069 ID:KUwrMeo+0
キモくてワロタ
- 16 : 2023/09/30(土) 10:01:55.606 ID:HZ3kjBdG0
それにしてもベルの不等式なんか見てんのか
すげえ
- 23 : 2023/09/30(土) 10:10:55.312 ID:moiFFntr0
- 28 : 2023/09/30(土) 10:16:03.231 ID:moiFFntr0
>>23の元画像だとどっちも大差なく見えるけど
- 24 : 2023/09/30(土) 10:12:14.442 ID:Y00rUMLM0
これSVG画像じゃないの?
拡大縮小で画像を構成しなおすから処理が毎回変わる
指でのアナログ操作だと微妙な震えでも数値が変わるから処理が変わったんじゃない?
- 27 : 2023/09/30(土) 10:15:06.124 ID:moiFFntr0
>>24滑らかなほうは拡大縮小してもずっと滑らかなのにギザギザのほうは常にイボイボが出てる
- 37 : 2023/09/30(土) 10:23:59.222 ID:Y00rUMLM0
>>27
画面の中央の位置からの相対距離によって変わるんじゃなかったか?
- 25 : 2023/09/30(土) 10:13:00.043 ID:u6RyV9uo0
拡大縮小してると処理前に一瞬汚いのが見れるな
- 26 : 2023/09/30(土) 10:13:39.105 ID:+8HGxt/R0
その部分は画像化してあるから画像があれなんだろ
- 30 : 2023/09/30(土) 10:17:00.885 ID:h7PGIhbq0
(´・ω・`)たぶん〈〉のせい
- 31 : 2023/09/30(土) 10:19:06.665 ID:moiFFntr0
- 41 : 2023/09/30(土) 10:28:11.676 ID:12OwJ9yL0
>>31
ラスタデータとベクタデータの違い
「デジタル情報の処理と認識」P71
- 32 : 2023/09/30(土) 10:19:29.602 ID:HjFi7NWt0
テキストベースと数式エディタの違いだろWiki編纂とかそこら辺こだわりそうだし
- 33 : 2023/09/30(土) 10:20:05.563 ID:moiFFntr0
>>32
全部svg画像だった
- 34 : 2023/09/30(土) 10:20:59.804 ID:9k1PpMrE0
数式の方はベクター何じゃね
- 35 : 2023/09/30(土) 10:22:19.646 ID:moiFFntr0
元画像だとどっちもイボイボってことは画像自体じゃなくて画像に適用されてるCSSが影響してるのかな
- 36 : 2023/09/30(土) 10:23:36.042 ID:Ag9FWdsk0
同じ画像形式でも隠れステータスみたいなので違いがあるからそれじゃない?
ムービーpngとかある
- 38 : 2023/09/30(土) 10:26:09.559 ID:NLyqxw1Y0
よく気づくなこんなん
- 39 : 2023/09/30(土) 10:26:22.608 ID:OR0ffrN00
あと、ブラウザはページ全体を削除する機能ついてたりするしで
画面表示とは異なる処理経路で見えないところも含めてレンダリングしてるはずだから
非同期の部分のタイミングのズレとかでも影響受けるはず
- 40 : 2023/09/30(土) 10:26:38.553 ID:OR0ffrN00
削除→スクショ
- 42 : 2023/09/30(土) 10:28:43.911 ID:Y00rUMLM0
reactみたいな仮想DOMならこういった不具合減った?
最近やってないからわからんけど
- 44 : 2023/09/30(土) 10:34:21.114 ID:o5pfP1Nq0
レンダリング異常だからキャッシュ削除して再表示すれば治る
おれはギザってない
- 45 : 2023/09/30(土) 10:39:33.918 ID:dV2jFlPZr
なんの話かと思えばベクトルとラスタライズじゃん数値で作られたデータとpixelで作られたデータの違いよ
- 46 : 2023/09/30(土) 10:49:54.660 ID:hbKeYzCfd
ベル不等式面白いよね
- 47 : 2023/09/30(土) 10:51:25.884 ID:3GK5BERkd
ドットは確率的に存在してるから見るたびに変わるぞ
 VIP
VIP







コメント